Next.jsとNetlify CMSでブログを作った
Next.jsとNetlify CMSを使ってブログを作ってみました。記事を書くだけならWordPressやブログサービス等を使うのがいいと思いますが、ReactやTypeScriptの勉強を兼ねるためにあえて自作することにしました。
この記事では、ブログを作るのに必要なライブラリやサービスについてのざっくりした説明と、ブログを自作した感想を書きます。細かい手順は書きません。
構成
このブログの構成は、いわゆるJAMstackと言われているものです。
ヘッドレスCMSでコンテンツを管理し、静的サイトジェネレータで静的ファイルを生成、ホスティングサービスでホスティングといった感じです。
使用したヘッドレスCMS、静的サイトジェネレータ、ホスティングサービスについて簡単に説明します。
静的サイトジェネレータ
静的サイトを生成する機能を持ったフレームワークはたくさんあります。Reactを少し触ったことがあるので、React系のフレームワークを探しました。
選んだのは、
Next.js です。Next.jsは静的サイト生成に特化したフレームワークではありませんが、Next.js 9.3で導入されたgetStaticProps、getStaticPathsというAPIを用いることで、簡単に静的サイト生成を行うことができます。
ヘッドレスCMS
ブログのコンテンツを管理・提供するためのものです。簡単に言うと、WordPressのViewが無いバージョンです。バックエンド側だけを提供します。 RESTやGraphQL等のAPIでコンテンツを配信するタイプや、Gitのリポジトリを利用するタイプのものがあります。
僕が使用したのは、Netlify CMSというCMSです。これは、ホスティングサービスを提供しているNetlifyが開発しているOSSです。Gitでコンテンツを管理します。GitHubかGitLabかBitbucketでリポジトリを用意し、管理画面のhtmlファイルを1つサイトに設置するだけで使えるのでお手軽です。yamlでスキーマ等の設定を行います。Next.jsへの導入手順もドキュメントに書いてあったのでいい感じです。
国産のサービスだとmicroCMSというものがありますが、markdownに対応していなかったので、今回は断念しました。ロードマップにmarkdown対応が入っていたので、気が変わったら乗り換えるかもしれません。
ホスティングサービス
Next.js開発元のVercelやNetlifyが選択肢になると思います。個人ブログならどちらのサービスでも、無料プランで十分そうです。ここでは、Netlify CMSを使うこともあってNetlifyを選択しました。
記事を投稿するまでの流れ

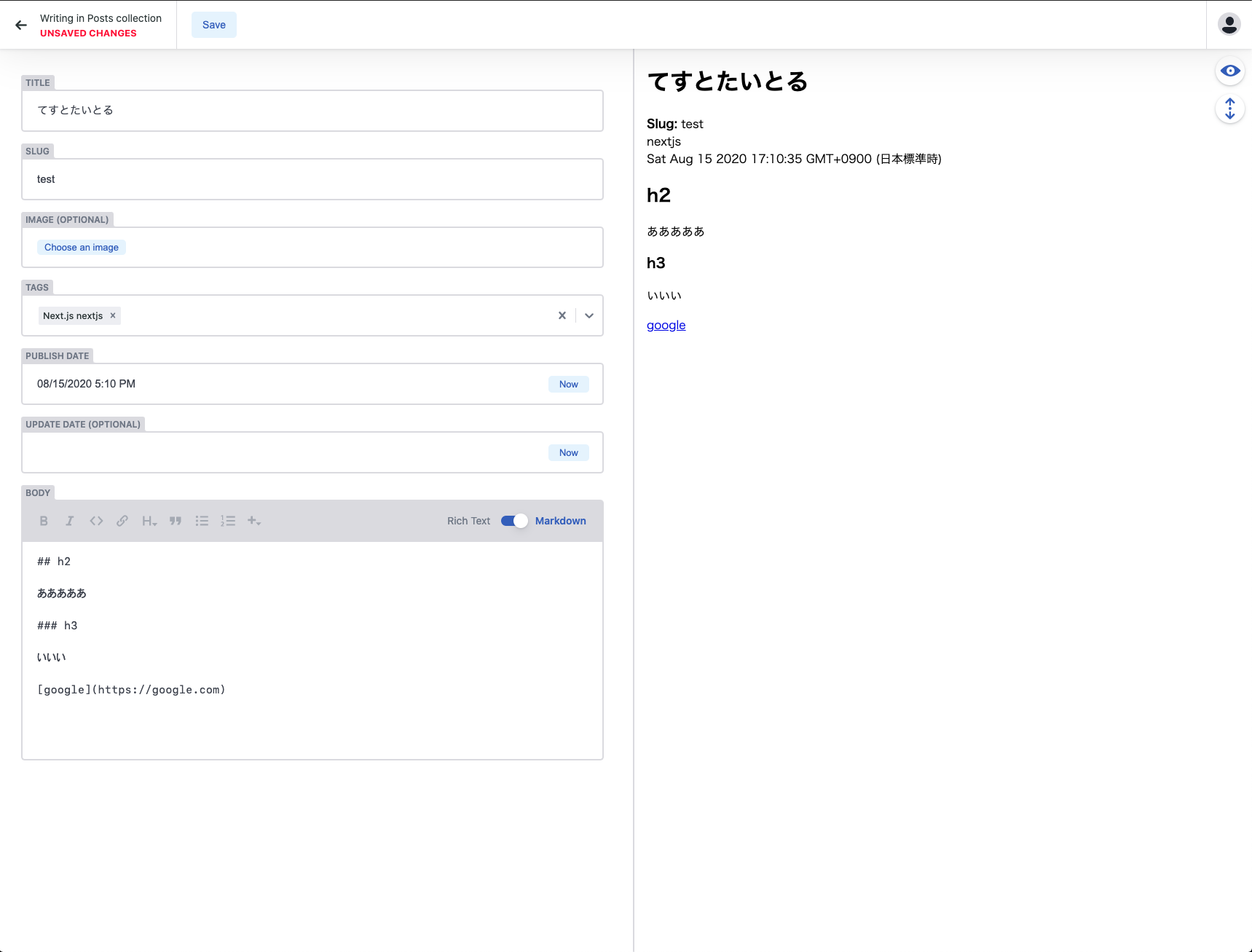
Netlify CMSの記事投稿画面はこのようになっています。リッチテキストかマークダウンで記事を書けます。タイトルやタグなどの項目は、yamlファイルで自由に設定することが可能です。カテゴリはいらないかなと思ったので、タグだけ設定できるようにしてみました。

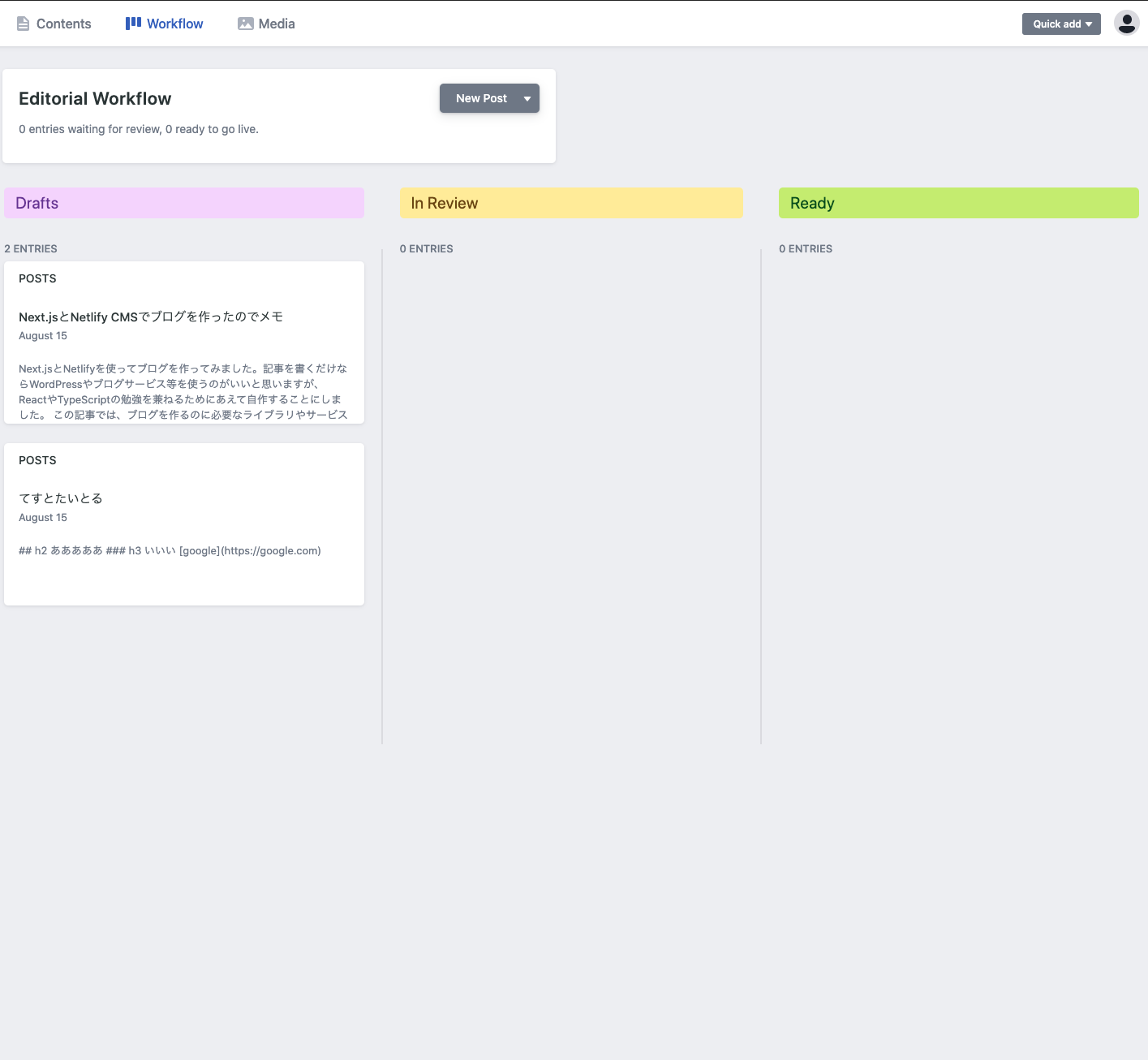
設定でワークフロー機能をオンにすると、Workflowタブができます。投稿画面のsaveボタンを押すと、Draftsに入ります。

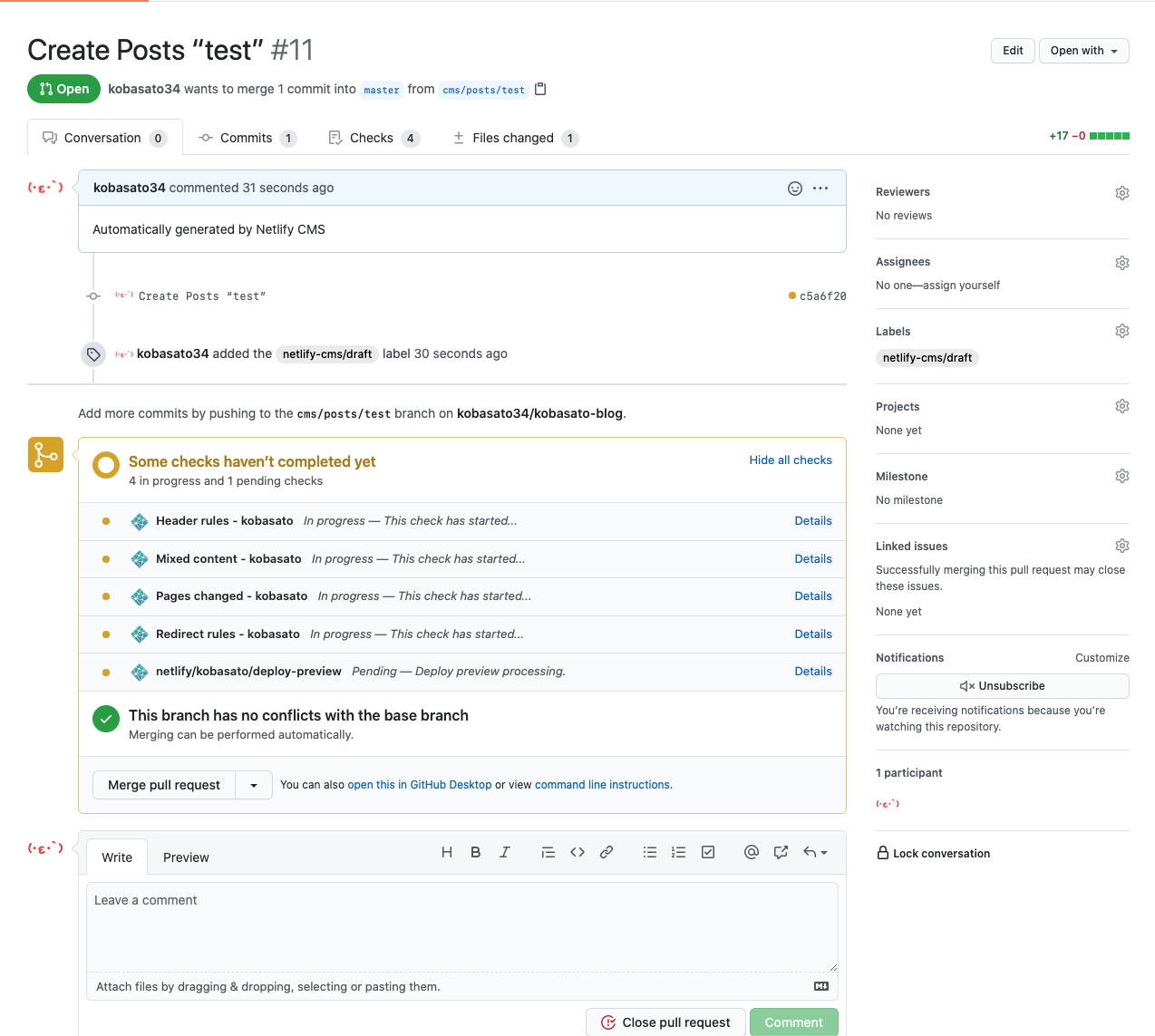
Draftsステータスの記事は、Pull Requestが作られている状態です(Githubと連携している場合)。frontmatter付きのMarkdownファイルが生成されています。
記事を公開すると、このPRがマージされます。これをNetlifyがフックして、自動でブログがビルド&デプロイされるという流れです。
使ったライブラリやフレームワークなど
Next.jsを使ったブログの作成方法は他の方の素晴らしい記事が既にたくさんあるので、そちらを参考にしていただければと思います。ここでは、使って便利だったライブラリなどを紹介します。
thailwindcss
CSSフレームワークです。このフレームワークの特徴は、ボタンやカードといったコンポーネントを提供するのではなく、ユーティリティ系のクラス(paddingとかfont-size等)のみを提供していることです。
gray-matter
frontmatterパーサです。
markdown-it
Markdownパーサです。プラグインを用いて拡張できます。
markdown-it-highlight
markdown-itのプラグインで、highlight.jsを導入するために使いました。
console.log('aaa')
markdown-it-katex
markdown-itのプラグインで、Texの数式を表示できるようにするために導入しました。
このブログで数式が必要な記事を書くかはわかりません。(なさそう)
感想とまとめ
Next.js、Netlify、Netlify CMSでブログを作りました。高機能なブログサービスには負けますが、管理画面からMarkdownでさくっと記事を書いて、記事をGitで管理できるのは個人ブログにピッタリかもしれません。カスタマイズも自由なので愛着が湧きそう。
そしてこのブログにかかっている費用はドメイン代だけなので、費用を気にせずのんびり続けられそうです。
実は、まだページネーションは実装していません。記事が増えたら実装しようと思います!(ブログ続くかな...)